How to hide express checkout buttons on the cart page on Shopify

For many Shopify store owners, the cart page serves as a critical decision point for customers. Express checkout buttons, while convenient for some, might skip important steps of the traditional checkout process that you may want your customers to experience. Here’s a simple guide on how to hide these express checkout buttons on your Shopify cart page.
Hiding express buttons on the cart page
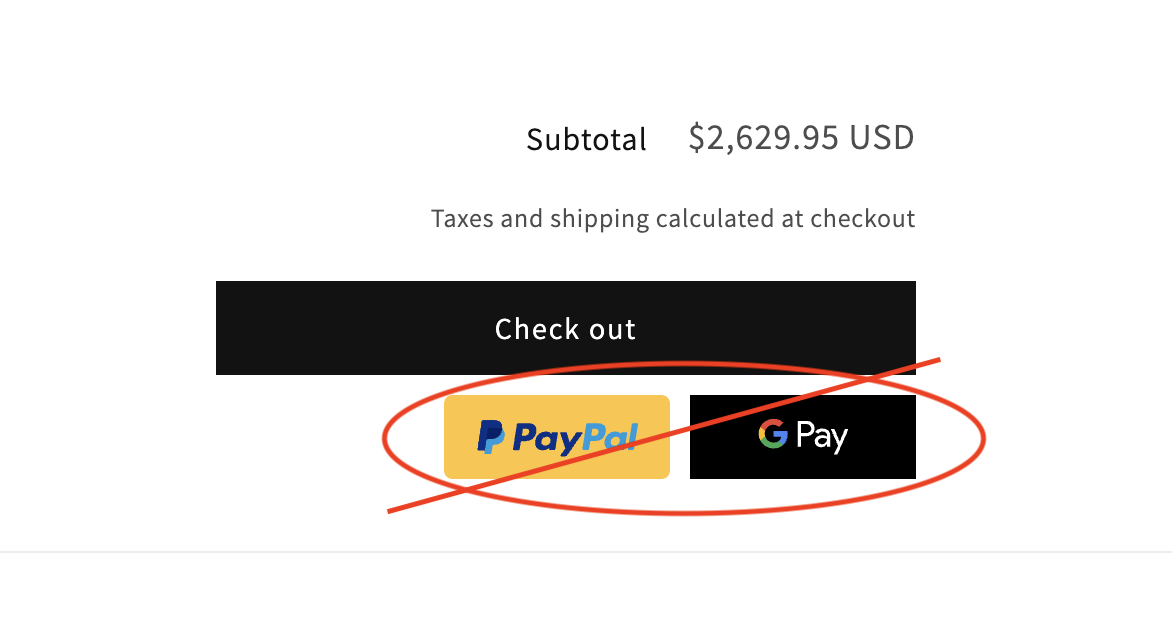
Express checkout buttons allow customers to bypass the checkout page, using services like PayPal, Apple Pay, or Google Pay. However, if you need to ensure customers see the checkout page, you might prefer to hide these buttons. By the end of this article you will be able to remove these express buttons on the cart page.

Steps to Hide Express Checkout Buttons
Step 1: Access Theme Editor
Go to 'Online Store': Log in to your Shopify admin panel and click on ‘Online Store’.
Find current 'Theme': Find the current theme of your store, which is usually shown at top.
Customize Your Theme: Click the ‘Customize’ button next to your theme to enter the theme editor.
Step 2: Add Block In Cart Page
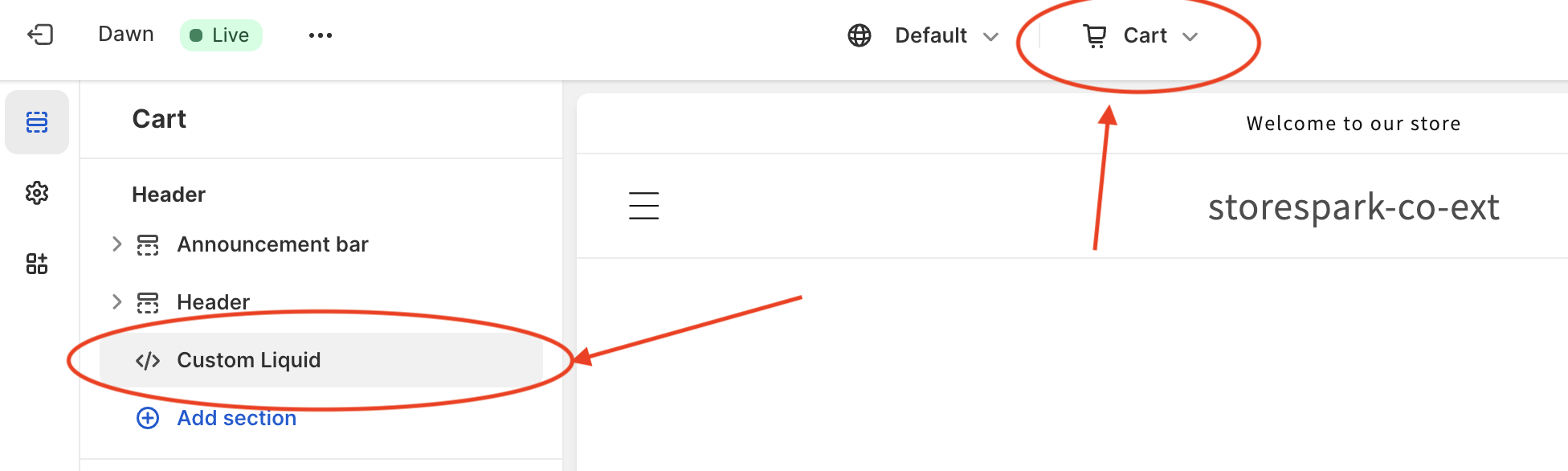
Select 'Cart' Page: In the theme editor page selection dropdown(shown at top), select the ‘Cart’ page.
Add 'Custom Liquid' Section: Click on ‘Add section’ in the header and choose the ‘Custom Liquid’ option. This is how it should look like.

Step 3: Input Custom CSS
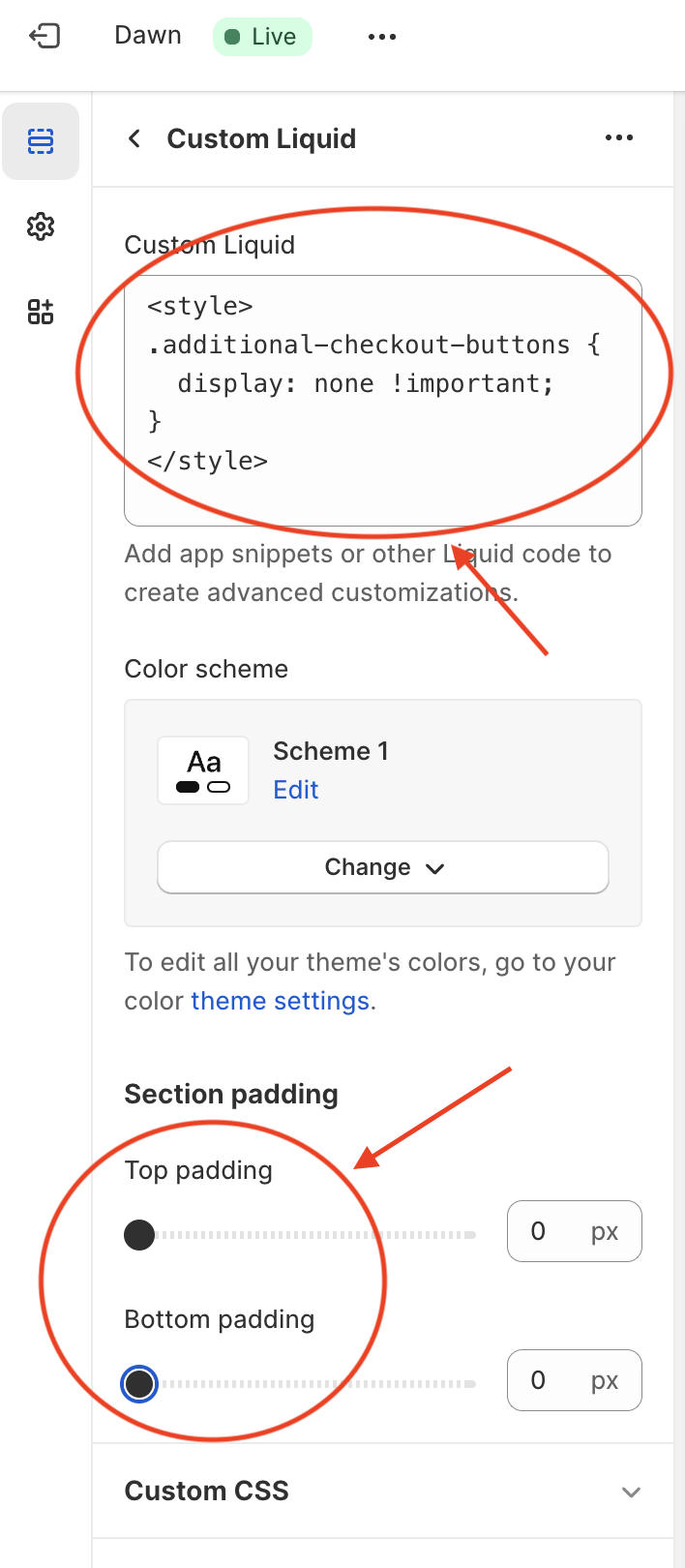
Configure 'Custom Liquid' Block: Click on the ‘Custom Liquid’ block to expand its options.
Paste the Code: Insert the following Liquid code snippet into the custom liquid box:
<style>
.additional-checkout-buttons {
display: none !important;
}
</style>
Adjust Padding: Set the top and bottom padding to zero to ensure the code affects the express checkout buttons without altering the spacing of the cart page.
This is how it should look like,

Step 4: Save Your Changes
Now you can save your changes by clicking the ‘Save’ button. This will apply the changes to your theme and hide the express checkout buttons from the cart page.

Conclusion
By following these steps, you can successfully hide express checkout buttons on the cart page of your Shopify store. This allows you to guide customers through your intended checkout process, potentially increasing engagement with cart page elements such as discount codes, special instructions, or related product suggestions. Remember to always preview your changes to ensure that they have the desired effect on the customer experience.